Edit: Soooo there is actually a great article on this, here: https://nextjs.org/docs/pages/building-your-application/configuring/environment-variables#environment-variable-load-order
The long and short of my issue is that I was using ‘SITECORE_JSS_EDITING_SECRET’ when I should have been using ‘JSS_EDITING_SECRET’ I must have grabbed the environment variable from the docker-compose file, which will of course not match! Thanks to Rich Seal for having better eyeballs than me!
I’m not gonna lie, this one was a little silly when I got down to it. We were launching a new site on XM + Vercel and setting up the Preview Vercel project for Experience Editor. The public site’s project was working fine, but every time we open EE, we’d be greeted with the following message:
Connection to your rendering host failed with an Unauthorized error. Ensure the JSS Editing Secret is configured.
I’d followed the usual guides such as Rob’s Guide, including setting the JavaScriptServices.ViewEngine.Http.JssEditingSecret setting on CM and the JSS_EDITING_SECRET environment variable in Vercel. I opened both at the same time and confirmed they matched.
I was pretty perplexed

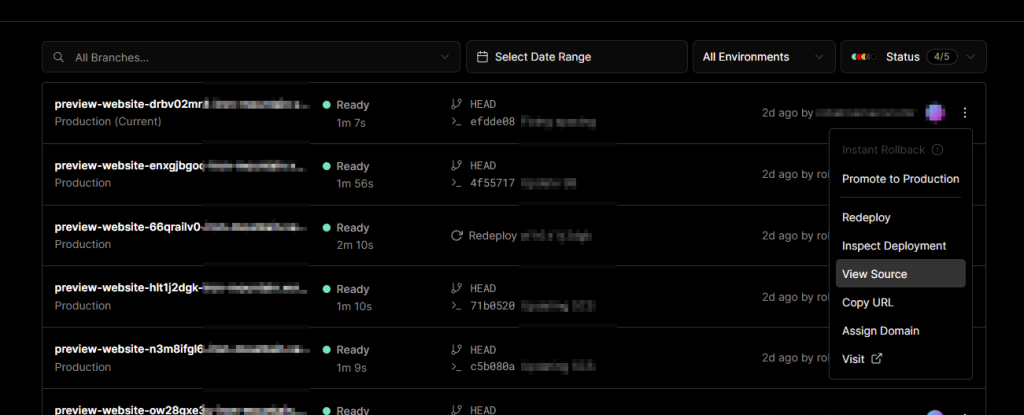
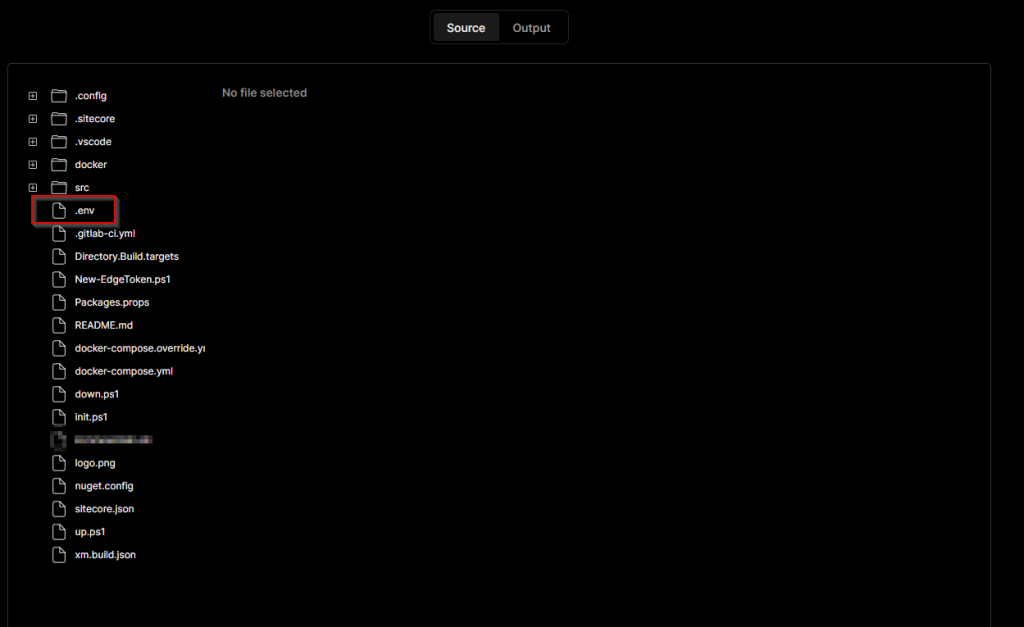
I was muddling around, looking for clues when I decided to take a look at the file system:

Here’s what I saw:

If you notice the screenshot above, you’ll see that someone has checked in the .env file. And in that .env file? Sure enough, a value for JSS_EDITING_SECRET. I wouldn’t think this would override the actual values setup in the project settings in Vercel, but changing my CM setting for the JSS secret to match the one found in the .env file sure did fix it.
I took a second to create a PR that updated the .gitignore to exclude the .env file, did another deployment, updated the CM setting to match the variables set in Vercel and we were back in business!
