Here’s a quick and dirty one today…
We’re setting up a new solution with a few Sitecore sites as a foundation. Let’s call them Site A (siteA.com and Site B (siteB.com). (Sorry for the lack of creativity.). The directions for this can be found on the Sitecore Multisite Add-on Docs.
When browsing to siteA.com, things loaded awesome. We saw the homepage in all its glory. When we browsed to siteB.com, it was constantly refreshing. Forever. And ever.

Checking the network tab showed a constant stream of 200 response codes. So we weren’t dealing with a redirect issue. Rather, something was causing a reload. After taking a peek at the rendered source of siteB.com, the page that was having an issue, we noticed the assets all had Site A’s domain in there. Even the _next/ JavaScripts….
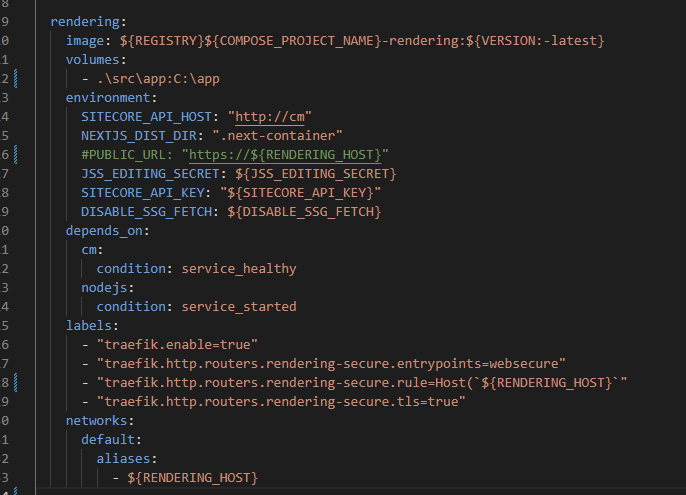
From previous projects, I knew that this URL was bring set from the PUBLIC_URL, which… was set to siteA.com. I had to go back into the .env file AND into the docker compose file to remove this.

Once I updated these files and did a “docker-compose up” things were much nicer. Each site loaded the correct site, and didn’t spam refresh. Special thanks to Rich Seal for the tidbit. Also yay slack!