Raise your hand if you’ve used Sitecore’s WFFM tool. Now keep your hand up if you loved it. I’m not saying anything.
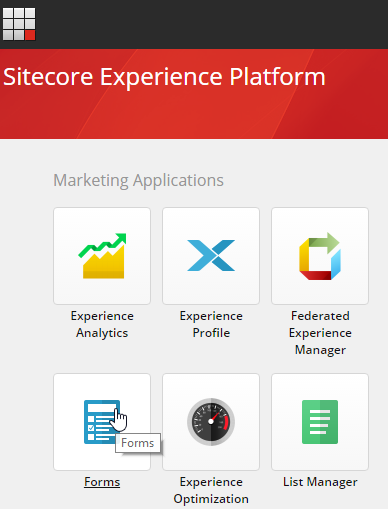
Good news if you weren’t a fan. In the latest version of Sitecore, the WFFM tool (I think it’s called just Forms) has undergone a massive overhaul. There’s actually a component on the Launchpad for it!
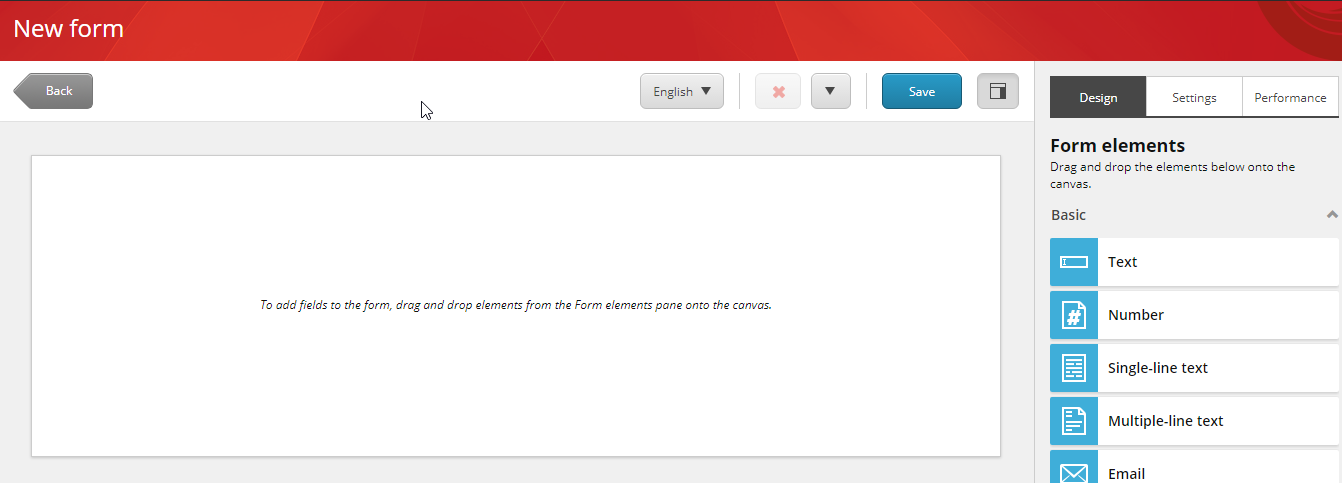
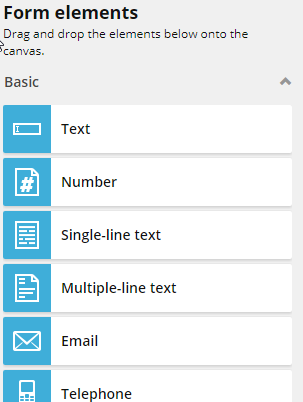
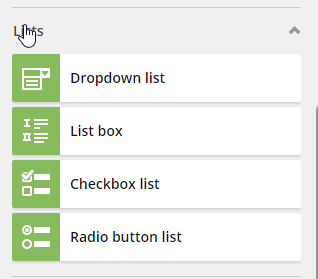
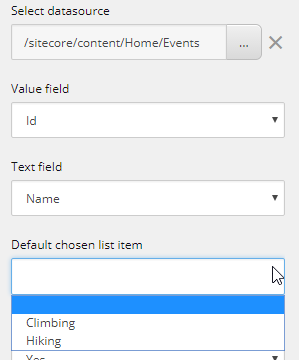
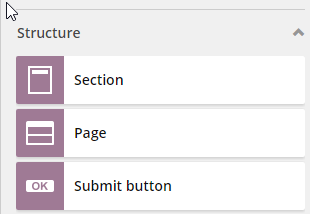
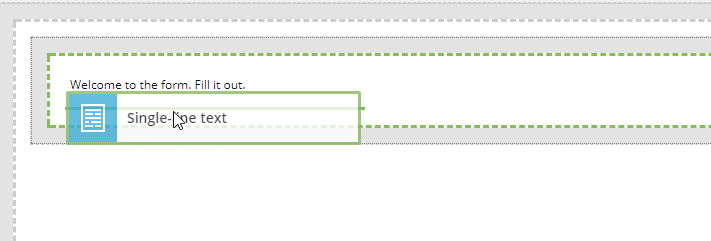
Once you click on that, you’ll see a new tool in the editor. This is a nice drag-and-drop-style interface which is pretty intuitive to use. Here’s a few quick screen grabs:

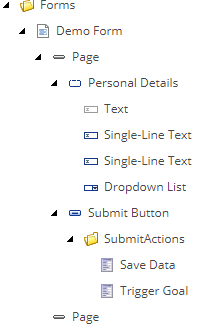
Once your form is built, you can see it (and edit it) directly in the content tree. Everything is hierarchical.
Those are just a few of the screens from the Forms tool. To set this on a page, you simply insert a MVC Form Rendering and set the Form from the Rendering Parameters. Pretty familiar territory here.
PS: In order to get your form to render, make sure you include the following HTML Snip:
@Html.RenderFormScripts()
[ls_content_block slug=”nineonninefooter”]