I’m a Firefox guy. It’s ok. I’m good with it. I like Firefox. It has some quirks. Some of those quirks are actually some security practices. One of them…I’ll share today.
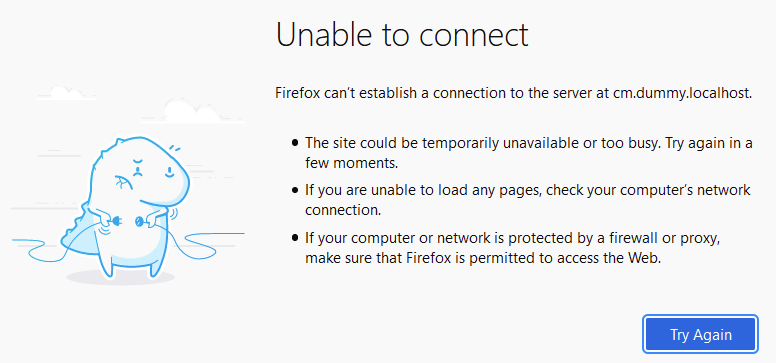
Ok, so I’ve been doing some docker-ing. Wanting to create some specific pre-built images/accelerator type things on my own, I started off with a fresh vanilla 10.1 Project. After a quick “init and up”, I was greeted with the Sitecore Login Screen. All good in the hood. Login (admin/b, of course), and then redirect…. and site won’t load?

Why was that? What was going on? Wait, why is the site trying to load in HTTP? I thought this was all HTTPS? It is all HTTPS! But why was the site trying to load HTTP….. Time to dig into some traffic

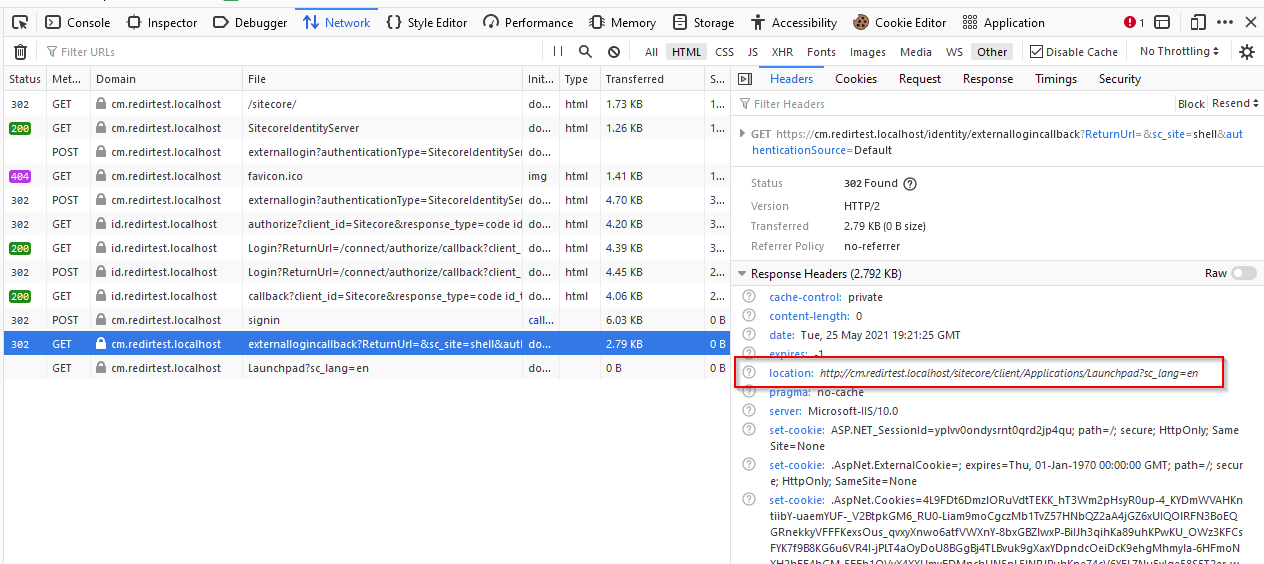
Ok, so I’m not going to list out every single redirect that happens. You bounce to CM, to ID, back to CM, then back to CM again into the Launchpad. That last redirect is the pain. Here’s what you’ll see in Firefox:
Expanding the LAST request there, you’ll see that clearly the location is being set to HTTP. That’s no bueno. But why does it happen? It has to do with Traefik terminating SSL. Sitecore essentially doesn’t know it’s running in HTTPS. It thinks it’s HTTP. But wait, isn’t that what Strict Transport Security (HSTS) is for? Well, yes and no. HSTS is all about telling your browser that the site should only serve over HTTPS, and not over HTTP. So what’s going on here?
It turns out that Firefox likes HSTS, unless there is something wrong with your certificate. Now, I’m pretty sure that while there is no actual “Error” with the certificate itself, the fact that it’s self-signed and doesn’t have a trusted Certificate Authority could lead Firefox to have issues with it.
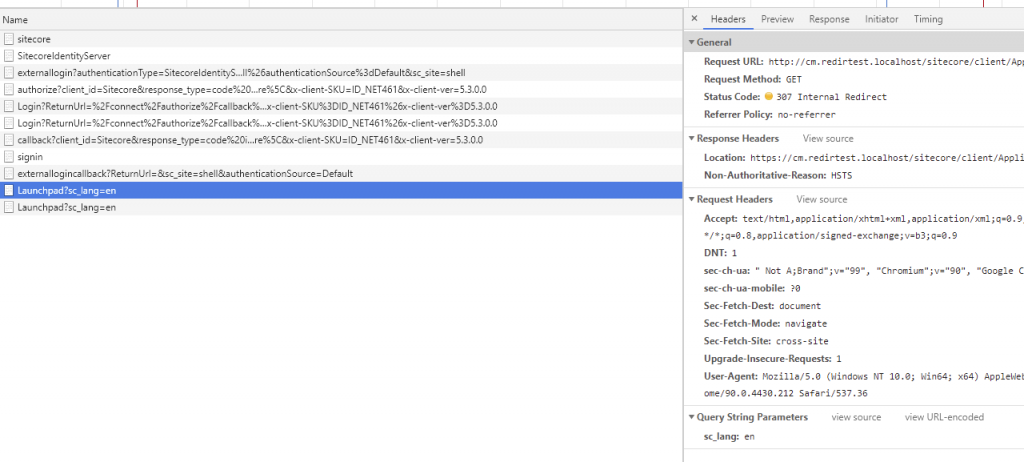
So, why doesn’t this happen in Chrome? Maybe Chrome is just Smarter. Could be. Anyway, you’ll see the same traffic pattern in Chrome as Firefox in regards to the HTTP redirect coming in towards the end:
Ok, so it’s not 100% the same. There’s a very special thing going on in Chrome. Notice how there are two requests to “Launchpad” there? The first one is actually a 307 redirect. (Yeah, I didn’t know there was a 307, either)
Notice the “Internal Redirect” and the “Non-Authoritative-Reason” is HSTS. Seems Chrome gets the gist of what’s going on and can figure it out on its own. This very specific redirect saves you from meeting the “Can’t Load Site” error message. Also good to note that since Edge is built on Chromium, this isn’t an issue there either. Just. Firefox.

Now that we’ve all come to the conclusion that Firefox is a little overzealous with security (ok, honey, I’m not mad. I promise), how do we fix this? I turned to Sitecore support on this, since it was a vanilla, out of the box docker image. They did identify this as a bug after some discussion. Given that, there was a fix to try out! What was it? Outbound Redirects. Anytime there’s a 302 that comes out of Sitecore, and that 302 has HTTP as the protocol, it rewrites it with HTTPS. That’s a VERY specific fix, and if I were a betting man, we can get rid of that HTTP filter on it and just say any URL coming out of the system should be HTTPS. So how do you achieve this?
First thing, you’ll need to update your web.config to include the following:
<rewrite>
<outboundRules>
<rule name="Force302Https" enabled="true">
<match serverVariable="RESPONSE_Location" pattern="^http://(.*)"/>
<action type="Rewrite" value="https://{R:1}" />
</rule>
<preConditions>
<preCondition name="302 Redirect">
<add input="{RESPONSE_STATUS}" pattern="302" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>That whole “preCondition” node is one I’d look to remove, but I’ve personally not tested removing it. How you want to get that into your config is up to you. I’d recommend a transform, personally. If you’re not feeling brave enough for that, dropping it in your deploy folder should do the trick. When you add this, you’re going to get a Big. Fat. 500. Why? Well, you’re referencing the UrlRewrite module…and you’ve not installed it. That’s a quick fix, too.
Open up your dockerfile and add the following lines:
RUN Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
RUN choco install urlrewrite -y
Once that’s done, do another “up.ps1” and it’ll rebuild your image with UrlRewrite in place. I’m hoping Sitecore fixes this in a future version, as it’s a little janky to have to add in another module just to handle logging in via a major browser.
Let me know in the comments if you run into any issues!