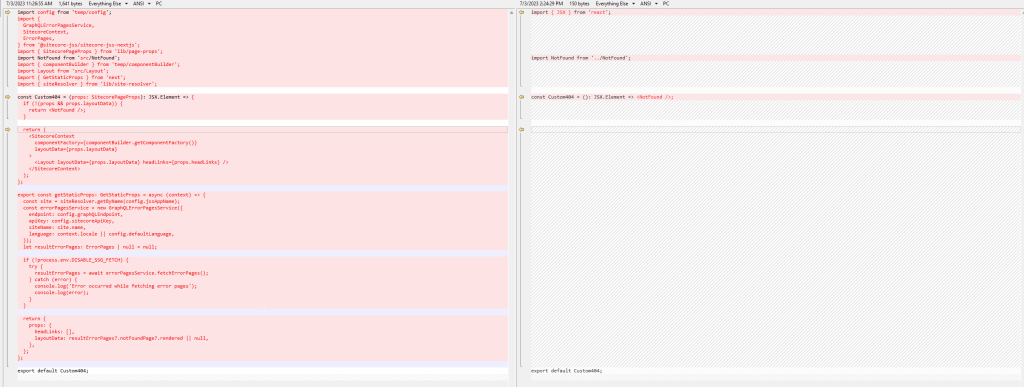
We recently had to upgrade our solution to JSS 21.2.1 to fix a pesky NextJS Hydration issue. It was a little tedious, but once we spun up a new empty instance and compared our code, it was easy to spot the differences. One thing that changed rather drastically was the 404 page. This seems like an innocent enough change, but look at the differences:

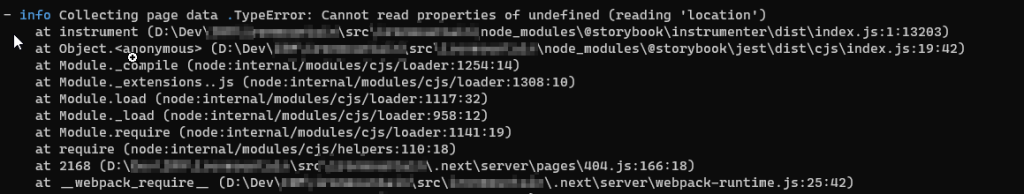
Ok, so that’s not a tiny change, but nothing out of the ordinary. Basically we make it a bit more dynamic, which is good for everyone. But when I ran my build again, I saw quite a few errors like this:

It didn’t break the build, but it wasn’t settling to know that something was dying under the hood. What was that error all about? When I dog into the file at that path (.next\server\pages\404.js) I saw the following line:
module.exports = require("@storybook/testing-library");
How the ever living heck was storybook making it into a production build? I looked in our code for any instance of that testing-library and found it in one lone accordion story. Well why was it suddenly appearing? It turns out in version 21.2, Sitecore moved from Component Factory into Component Builder. Check out the commit for the demo site update: https://github.com/Sitecore/Sitecore.Demo.XmCloud.PlaySummit/pull/84/files#diff-ff4d62189e6fa65ac148347eec6b834fac455ff9a2fb4c95328828da72eeab35
What did this mean for our project? Previously, we had been running our story files side-by-side with our component files. Our old component factory had the ability to filter out files from the component factory generator, specifically in the utils.cs. I’ve not found a way to do the same thing with ComponentBuilder, unfortunately. We ended up having to move them to their own stories folder, which is a pain, but ends up clearing up the message.

Unfortunately, that took way too long to figure out. Fortunately, Jeff and Sitecore was an awesome assist!