If you’ve done a site in Sitecore, you know about the Dynamic Placeholders. It’s been a critical part of supporting the Editing Experience. In Sitecore 9, this feature is now out of the box!
The markup is as simple as you need it to be:
Simply change:
<div>
@Html.Sitecore().Placeholder("main")
</div>
to
<div>
@Html.Sitecore().DynamicPlaceholder("main", 4)
</div>
in order to render out four placeholders named “main”.
But wait, there’s more! Looking at the definition for the DynamicPlaceholder method, there’s quite a few variations on the signature:
public virtual HtmlString DynamicPlaceholder(string placeholderName, int count = 1, int maxCount = 0, int seed = 0) public virtual HtmlString DynamicPlaceholder(string placeholderName, TagBuilder chrome, int count = 1, int maxCount = 0, int seed = 0) public virtual HtmlString DynamicPlaceholder(string placeholderName, Func<DynamicPlaceholderRenderContext, TagBuilder> chromeResolver, int count = 1, int maxCount = 0, int seed = 0) public virtual HtmlString DynamicPlaceholder(string placeholderName, Func<HtmlString, HtmlString> outputModifier, int count = 1, int maxCount = 0, int seed = 0) public virtual HtmlString DynamicPlaceholder(DynamicPlaceholderDefinition definition)
I’ve highlighted an interesting one here. Check out the DynamicPlaceholderRenderContext parameter. This allows us to do some neat things, such as specifying a class name that is unique for every placeholder. Without clunky code!
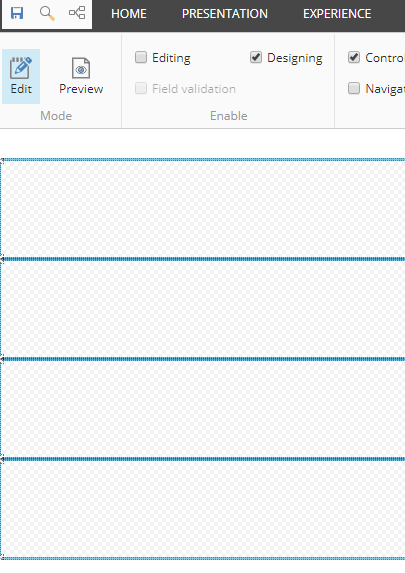
If we take the example of the main placeholder with 4 dynamic holder inside, and put in a simple rendering that just has plain “Lorem Ipsum Dolor” text in it, we get something like the rendered content below:
<body> <div> Lorem Ipsum DolorLorem Ipsum DolorLorem Ipsum DolorLorem Ipsum Dolor </div> </body>
You can see that everything is just on one line. That’s technically good, as each placeholder doesn’t render anything but the renderings inside. Let’s put each of those placeholders as a div, so we can get some separation:
<body>
<div>
@Html.Sitecore().DynamicPlaceholder("main", output => new TagBuilder("div"), 4)
</div>
</body>
That give us the following:
<div>
<div>Lorem Ipsum Dolor</div>
<div>Lorem Ipsum Dolor</div>
<div>Lorem Ipsum Dolor</div>
<div>Lorem Ipsum Dolor</div>
</div>
What if we wanted to apply a certain style to just certain divs in here, though? Sitecore has a handy ability to generate just a bit more data for us on the back end…again…without the clunk.
<div>
@Html.Sitecore().DynamicPlaceholder("main", (input, context) => new HtmlString(string.Format("<div data-index=\"{1}\">{0}</div>", input, context.Index)), 4)
</div>
We can see that we’re passing in the input, which is the rendered contents. We also have access to the context of the placeholder to grab the current index. Check out the rendered content below:
<div>
<div data-index="0">Lorem Ipsum Dolor</div>
<div data-index="1">Lorem Ipsum Dolor</div>
<div data-index="2">Lorem Ipsum Dolor</div>
<div data-index="3">Lorem Ipsum Dolor</div>
</div>
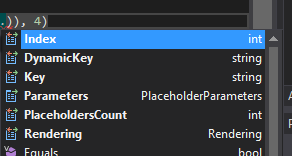
There’s a slew of other properties available, too:
As you can see, this is pretty powerful. Being able to get this deep directly in your placeholder and not in the rendering is pretty great.
[ls_content_block slug=”nineonninefooter”]