Passing data through WFFM can be tricky. For the example, I had a medical clinic that wanted to be able to put a form on any given page on one of their N number of hospital sites. Each site had an special identifier on the site node itself. How do I get that identifier to the custom Save Action we wrote? The answer is: Hidden fields.
There’s a couple parts for this that are going to be important:
- The ViewModel
- The Rendering
- The WFFM Field
The ViewModel
The View Model is important in that it does all the heavy lifting. When the form loads, the view model is initialized. For a simple hidden field, we’re going to rip off the Single Line Text field as a start and pare it down. The code below is the minimum required data to pull a field off our site node. In reality, you could do anything you wanted here to grab data from Sitecore or any other data source.
public class HospitalIdField: ValuedFieldViewModel<string>
{
public override string Value { get; set; }
public override void Initialize()
{
this.ShowTitle = false;
var db = Sitecore.Context.Database;
var hospital = db.GetItem(Sitecore.Context.Site.StartPath);
if(hospital != null)
this.Value = hospital["Hospital ID"];
}
}
You can see from the above code that we’re just setting the Value on Initialize. That’s pretty simple.
The Rendering
WFFM out of the box ships all the Views and stores them in the /Views/Form/EditorTemplates folder. Adding in a view with a matching name “HospitalIdField.cshtml” to match the ViewModel name will cause MVC to wire them together. Magic! The CSHTML is even simpler than the ViewModel:
using Sitecore.Forms.Mvc.Html
@model Client.Forms.ViewModels.HospitalIdField
@using (Html.BeginField())
{
@Html.Hidden("HospitalId", Model.Value);
}
Reference your ViewModel, and call the built in Html.Hidden. It’s like this was meant to be. The BeginField above the Hidden line actually renders all the appropriate wrappers for the field on the page.
The WFFM Field
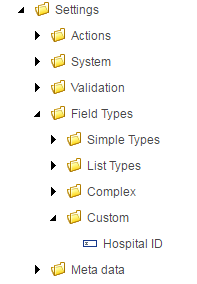
Finally, we need a Sitecore Item to pull all this together. We can create this new WFFM Field in the following location: /System/Modules/Web Forms for Markters/Settings/Field Types/Custom like so:
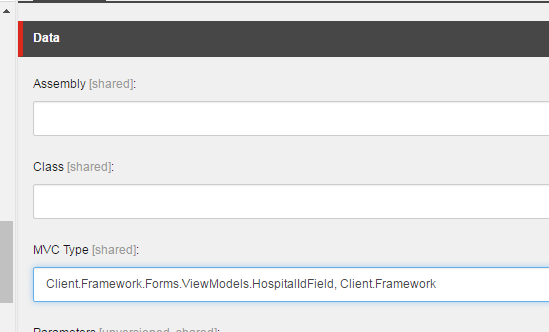
Our Field only has one value set, the MVC Type. We set this to our View Model we created in Step #1.
That’s it. We’re done. Oh? You want to see it in action? Sure!
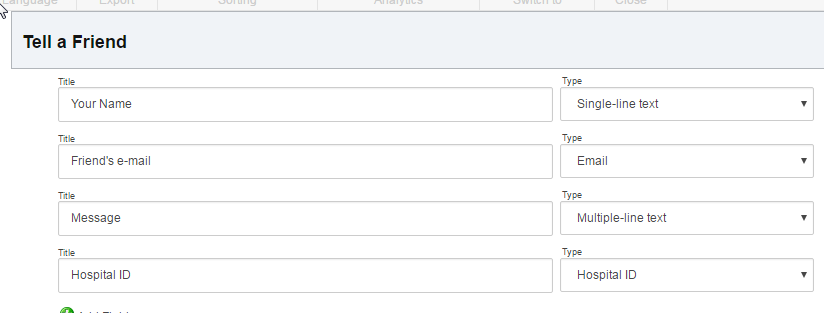
Let’s take our “Tell a Friend” sample form that comes out of the box with WFFM:
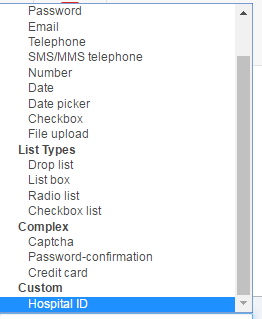
Notice we’ve added the Hospital ID field to the form and selected the Hospital ID field type as our type.
(It appears under “Custom” down at the end)
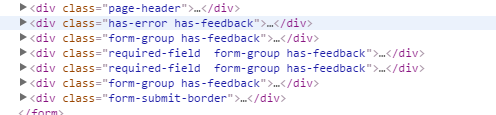
When our form renders on the page, you’ll see four field sets:
The first three are from the existing Tell a Friend fields “Your name”, “Friend’s email”, and “Message.” The fourth field is your Hospital ID field.
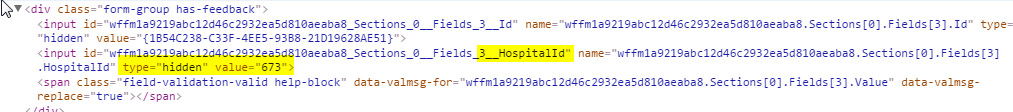
You can see after expanding it, that it is in fact a hidden input field, and has a value already populated. Let’s submit the form.
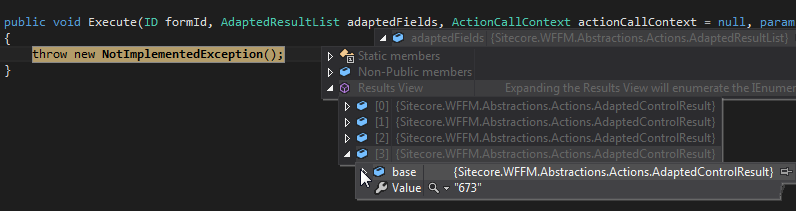
Voila! You can see the four fields come across in the custom Save Action I created, and the value from the last item is the value we put in the hidden field.
There you have it. If you have any questions, drop them in the comments below!







How can we do it for radio buttons and check boxes?
In the example, for Single Line Text, you are inheriting from “Sitecore.Form.Web.UI.Controls.SingleLineText”. You can also inherit from “Sitecore.Form.Web.UI.Controls.Checkbox” or “Sitecore.Form.Web.UI.Controls.RadioList”
I have so many hidden fields on my form. If i want to submit the form , it is firing validations for all the hidden fields . How can we submit this kind of WFFM form?
Are you asking if it does validate? Or are you asking if there is a way to bypass validation. If you’re asking the latter, and assuming the former, I’m hoping the WFFM JS is smart enough to not try to validate hidden fields. I’ve personally never looked into that, though.
[…] ref to add custom hidden field: http://rockpapersitecore.com/2016/05/web-forms-for-markters-wffm-8-1-and-hidden-fields/ […]